
Para nadie es un secreto que una de las principales variables en contra que tendrán las tecnologías Flex y Flash para continuar expandiendose será la necesidad de instalar una máquina virtual en el ordenador para poder visualizarlas.
Segun un estudio publicado por la Página oficial de Adobe, al parecer esto ya dejo de ser un problema, ya que el Adobe Flash Player se encuentra instalado en un 99% (Si, 99, leiste bien) de las máquinas que están preparadas para internet.
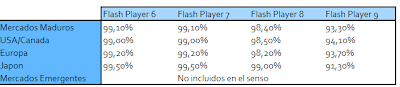
El senso realizado por Millward Brown fue, y esta siendo, realizado desde Septiembre del 2007 y hasta el dia de hoy ha arrojado los siguientes resultados para Septiembre 2007:

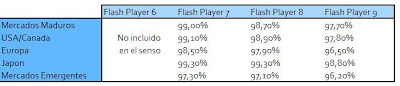
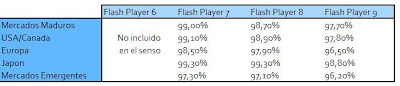
Para el mes de junio del 2008 arrojó los siguientes resultados:


Como pueden ver el 99% de las máquinas tienen algún Flash Player instalado y para los amantes de Flex saben que un 97% de las máquinas tienen instalado el Flash Player 9 necesario para correr aplicaciones Flex 2 y Flex 3.
Viendo estos resultados yo creo que ahora podemos decirle a los que se encargan de criticar estas excelentes tecnologías que van a tener que buscarse otra razón para decir que no les gustan.
Viendo estos resultados yo creo que ahora podemos decirle a los que se encargan de criticar estas excelentes tecnologías que van a tener que buscarse otra razón para decir que no les gustan.
Continuar leyendo...










